Introduction
In this digitally enabled world, businesses leverage websites and web applications to interact with their customers, facilitate commerce across geographies and manage business globally. Because websites are so important, it’s imperative that you have a bug free website or web application. That’s where website testing comes into play.
Because no business owner wants to hear comments like these:
“I am unable to login to my account.”
“The pages take too long to load.”
“I am unable to process payment and book an order.”
If you want to avoid these hiccups, you need to get serious about website testing.
What is website testing?
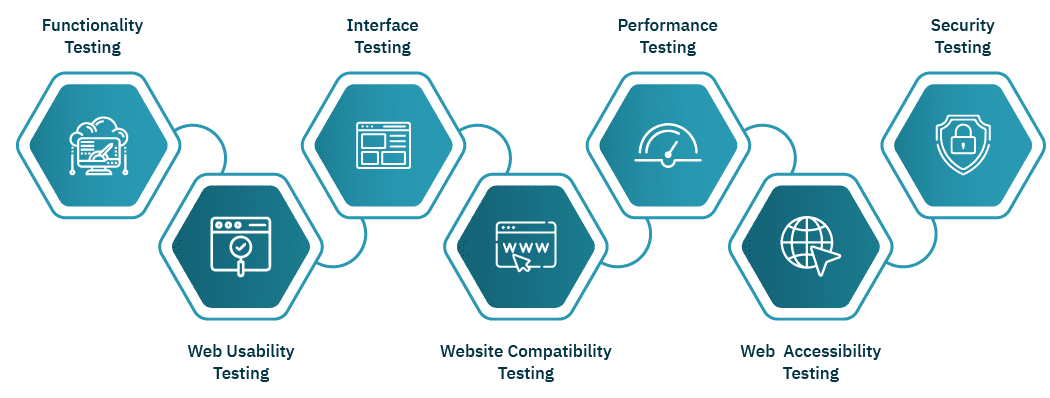
Website testing is what it sounds like: a type of software testing that focuses on ensuring websites are bug-free and work optimally. It isn’t confined to end-to-end functional testing, but also includes risks associated with the application. Some of the important aspects of web testing include:
- Functional testing
- Website links
- Form
- Cookies
- HTML and CSS
- Business workflow
- Usability testing
- Site navigation (Menus, buttons or Links to different pages)
- Content (Spelling or grammatical errors, SEO tags)
- Interface testing
- System response
- Messages
- Database testing
- Executing queries
- Data integrity
- Response time
- Compatibility testing
- Browser compatibility
- Operating systems
- Performance testing
- Security testing
- Vulnerability testing
Why is there a need for website testing?
Simply put, websites are critical for business success. And if your website isn’t working properly, consequences can be dire.
One well-known recent example of a website not functioning as intended is the crash of Walmart’s website because too many people were ordering PS5s. Despite great efforts by Walmart’s tech team, the website crashed as too many people swarmed the website in an attempt to get their hands on a PS5 console. It’s estimated that Walmart lost ~15 million dollars in revenue from the crash.
Had Walmart conducted performance testing more rigorously, perhaps the crash could have been avoided.
Whenever a new functionality is introduced or you’re expecting huge traffic, you should perform website testing to ensure that your website is error-free and can facilitate commerce without any hiccups.

Why is automated web testing critical for businesses?
In this digital age, organizations have embraced Agile and devops methods of website development to keep pace with ever-changing requirements. Manual testing is a laborious and time consuming process, since it involves humans clicking through manual scenarios and recording each step. Testing is required multiple times and manual testers have to analyze source code changes and other situations, like multiple operating environments and hardware configurations. This causes a great gap between development and testing cycles.
Major challenges in manual website testing are:
Wide gap between development and testing speed
Although organizations adopt CI/CD development approaches to keep pace with ever-changing market dynamics, website testing still continues to be one of the most manual-driven processes. According to a 2021 survey by Gitlab DevSecOps, testing was found to be the biggest bottleneck of CI/CD. Poor visibility, lack of innovation, and duplication of efforts often impacts the time to market adversely.
Difficult to cope with changes
CI/CD is all about rolling out updating web apps more frequently than ever. Since manual testing is slow, by its nature, it’s difficult to cope with changes.
Errors due to human intervention
Humans make errors. And if an unnoticed error seeps into the production environment, it can have a devastating impact on your business. One very common error area is in visual testing. It’s imperative that UI elements appear in the right color, shape, position, and size. However, detecting visual correctness of web applications can be very challenging while testing manually, as human testers most likely miss the differences.
Challenges in compatibility testing
Because you don’t know which browser or operating system your visitor is using to visit your website, it’s crucial to test its compatibility. Testing web applications manually on different sets of browsers such as Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, and Opera with different versions and operating systems can be very time consuming if done manually.
Zero Collaboration
In Agile and CD models of development, manual testing is practically infeasible. It leads to improper tracking of bugs, delayed feedback, and not enough collaboration between dev and QA teams, which ultimately results in a waste of time and resources. Immediate feedback helps developers fix the error and save some time.
Why is automated website testing critical for success?
During the development process, a website or web application may undergo various changes, such as the addition of new features and functionality. It is important to test the website on a variety of hardware configurations and operating systems after making these modifications to ensure that it is functioning properly.
Web automation testing allows for faster development and testing by enabling parallel testing across different browsers, platforms, and devices. Additionally, automated web application testing helps to create a strong integration pipeline that allows for incremental testing, review, and delivery of web applications
Main benefits of automated testing of web applications
Automated web testing saves time and money: Web automation testing tools have the ability to record user interactions and convert them into a test suite automatically. Whenever modifications are made to a website, you can easily play back pre-recorded and predefined actions for testing purposes. This saves an immense amount of time and effort. And as a wise person once said, time saved is money saved.
Increase your coverage: Manual testing often lacks thorough coverage because lengthy and complex tests are frequently overlooked due to time and resource limitations. On the other hand, automated web testing tools can run thousands of complex test cases during each test run, providing coverage that is not possible with manual tests. Additionally, automated testing tools for web applications can analyze a wider range of parameters, such as contents, data tables, file contents, and internal programs, to deliver more comprehensive coverage compared to manual testing
Testing improves accuracy: Repetitive testing is not only time consuming, but also monotonous. Even the most sincere and dedicated testers can make mistakes. With test automation tools, you can execute the same suite with utmost accuracy.
Automation does what manual testing cannot: Load testing is one of the most crucial aspects of web application testing. You can check the performance of your web application by allowing tens, hundreds or thousands of virtual users simultaneously interacting with your web application.
Automated testing helps developers and testers: Compatibility testing is an integral part of web development. Web test automation tools allow you to perform cross browser testing and parallel testing which isn’t possible manually.
What should you consider before selecting an automated website testing tool?
There are many paid and open-source automated web testing tools to choose from, making it difficult to find the right one. To help you make a decision, here are a few points to consider.
- Support for platforms, languages, and technologies
- Compatibility with the skillsets of team members
- Features like easy test creation, seamless test management, and automatic reporting
How can Opkey help with automated website testing?
Opkey is an industry leading web test automation platform that can save you time, effort, and resources while reducing the risk of your web application breaking. Opkey comes packed with cross platform and API testing capabilities, and also supports web and mobile testing. With Opkey’s zero code automation, manual testers, business users and functional consultants can easily create tests without requiring knowledge of scripting languages.